
TYPO3 v10 LTS – Unsere Lieblings-Features
In diesem Artikel fokussieren sich drei unserer Entwickler*innen auf ihre Lieblingsfeatures und erklären worauf sie sich am meisten freuen.
Fluidbasiertes PageLayout-Modul
Kennt ihr das auch, dass Redakteure am liebsten niemals ihren Inhalt wieder löschen? Sie schreiben ihn gern neu und um, aber Inhaltselemente löschen? Das geht meistens gar nicht! Den könnte man ja noch einmal brauchen! Wofür gibt es denn sonst die "Verstecken"-Funktion?
Falls ihr euch jetzt fragt, wieso das ein Problem sein kann, habt ihr noch nie auf einer Seite im Backend das eine Inhaltselement gesucht, das gerade nicht funktioniert und das Frontend zerstört, und musstet dabei durch Dutzende andere Inhaltselemente scrollen. Aber halt – dafür gibt es ja die Option, versteckte Inhaltselemente nicht anzuzeigen. Stimmt! Hilft aber nicht, wenn man ein verstecktes Element sucht – welcher Redakteur lässt das schon sichtbar, wenn es die Seite kaputt macht?
Wir nutzen normalerweise Backend-Layouts, um der Seite im PageView-Modus ein wenig mehr Struktur zu geben. So kann ein Redakteur zum Beispiel seinen Inhalt für die rechte Spalte im Frontend-Layout auch im Backend rechts pflegen oder eben verschiedene Bereiche, die im Frontend untereinander vorkommen, auch genauso im Backend füllen. Aber ich gestehe, bei 5 verschiedenen Bereichen und vielen Inhaltselementen tue ich mich schwer, den Anfang des nächsten Bereichs schnell zu finden. Bisher konnten wir zumindest mit mehr oder minder gut lesbarem CSS natürlich schon ein bisschen nachhelfen – z.B. mit Hintergrundfarben. Also warum ist ein fluidbasiertes PageLayout-Modul jetzt so viel schöner?
Im leichtesten Fall kann ich lesbares und damit wartungsarmes CSS schreiben, um z.B. so etwas zu gestalten: (Bild 1)
Alle Klassen, die zur Änderung der Abstände, Hintergrundfarben und Schriftgrößen verwendet wurden, haben jetzt sprechende Namen. Die Inline-SVGs für die Icons vor den Bereichen sind durch die individuelle Anpassbarkeit des HTMLs möglich – jeder Bereich kann vollständig individuell gestaltet werden. Ebenso könnte ich die gesamte HTML-Tabelle wegwerfen und durch ein CSS-Layout in Kombination mit ein paar div-Elementen ersetzen.
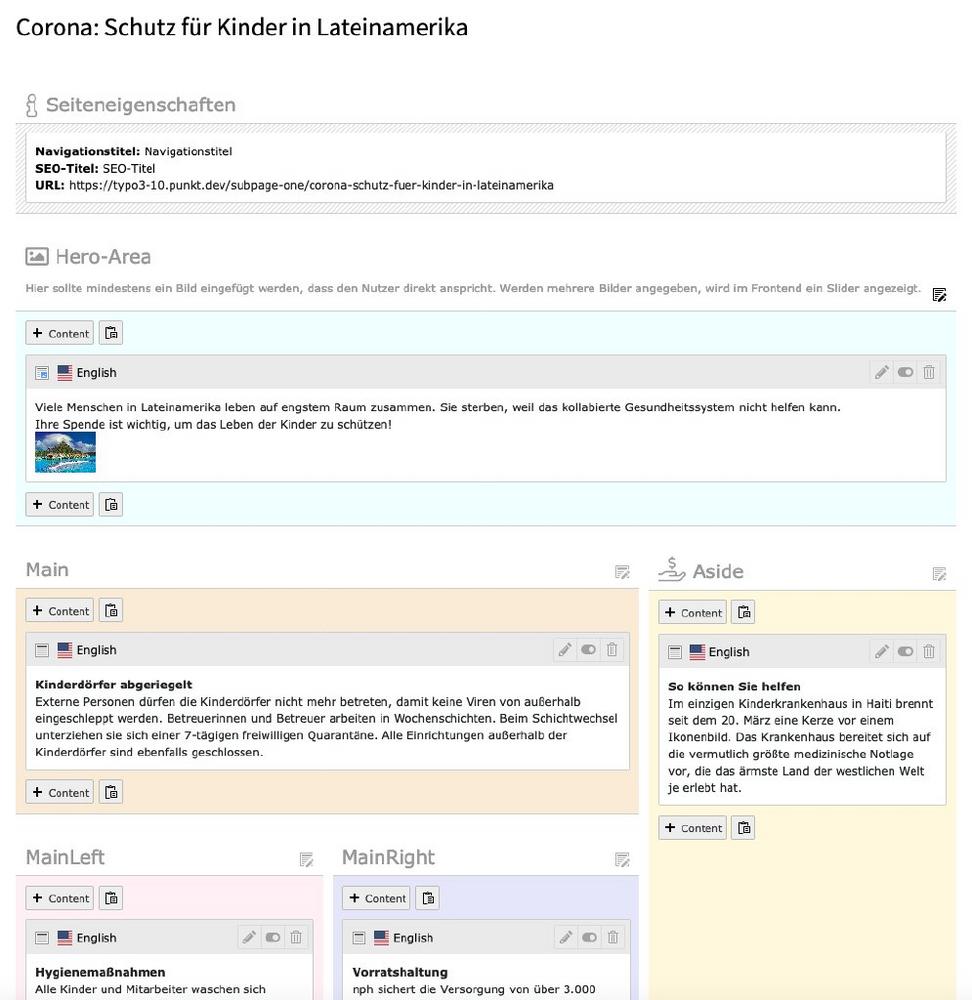
Zusätzlich habe ich über der Seite in diesem Beispiel zwei für die Redakteure hilfreiche Dinge eingebaut: die Anzeige einiger Seiteneigenschaften wie den SEO- und den Navigationstitel sowie Links zum Anfang jedes Inhaltsbereichs. Damit erleichtere ich die Navigation über die Seite im Backend noch einmal zusätzlich. (Bild2)
Und wem das noch nicht genügt, der kann auch die Ausgabe der Inhaltselemente über Fluid-Templates anpassen und z.B. zusätzliche Angaben in den Header oder Footer einbauen.
Fluidbasiertes Frontend-Anmeldeformular
Das Frontend-Login existiert nun in einer neuen Extbase- und Fluid-Variante. Die bisherige PiBase-Variante mit Marker-basierten Templates funktioniert weiterhin, ist ab v10 jedoch bei einer Neuinstallation deaktiviert und es wird automatisch die neue moderne Extbase-Variante verwendet.
Über die Feature Toggles im Backend kann die PiBase-Variante bei Bedarf reaktiviert werden (Admin Tools → Einstellungen → Feature Toggles), z.B. bei einer Migration oder bei einem TYPO3-Update: (Bild 3)
Zur Migration vorhandener Frontend-Anmeldeformular-Plugins steht ein Update Wizard namens Migrate felogin plugins to use extbase CType zur Verfügung. Der Assistent kann auch verwendet werden, um von der Extbase-Variante zurück zu PiBase zu wechseln.
Die Marker-basierten Templates haben ausgedient und wir begrüßen die längst überfälligen Fluid-basierten Templates. Die Marker-Variante kam bisher nur mit einem einzigen Template daher, in dem über die entsprechenden Subparts alle notwendigen Bereiche abgedeckt wurden. Die Fluid-Variante zeigt das bereits gewohnte moderne Bild mit Templates und Partials: (Bild 4)
Des Weiteren gibt es für die Passwort-Wiederherstellung ein E-Mail-Template in HTML/Fluid und Plain-Text, sowie Passwort-Validatoren über die die Passwortbeschränkungen konfiguriert werden können.
TYPO3 Dashboard
Oftmals liegt der Fokus bei einem Webseitenprojekt auf dem Frontend und den dortigen Features und Layouts. Das Backend dagegen findet in der Regel eher weniger Beachtung, ist oft überfrachtet und kann für Redakteure teilweise auch abschreckend wirken.
Um so mehr freue ich mich nun, daß mit dem Dashboard ein neues, tolles Feature für BackendUser in TYPO3 enthalten ist.
Das Dashboard ist ein Bereich, den der User mit Hilfe von vordefinierten Widgets ganz individuell für sich gestalten kann. Die Widgets können mittels Drag&Drop verschoben und angeordnet werden, kleine Widgets lassen sich auch nebeneinander platzieren. Sollte ein Dashboard nicht ausreichen kann der User auch weitere Dashboards anlegen und beliebig mit Widgets bestücken.
Für Integratoren bietet das Dashboard auch die Möglichkeit, fertige, mit Widgets bestückte Dashboards, vorab zu definieren. Der User kann beim Anlegen eines neuen Dashboards dieses dann als Vorlage auswählen. (Bild 5)
Aktuell bietet das Dashboard nur eine kleine Auswahl an vorbereiteten Widgets an. Dabei handelt es sich um Widgets mit Informationen über das System oder um aktuelle News aus der TYPO3 Welt.
Somit richten sich diese Widgets hauptsächlich eher an Administratoren um, bzgl. des Systems als auch zu TYPO3, auf dem Laufenden zu bleiben. Als Beispiel erwähnt sei etwa das "TYPO3 security advisories" Widget mit aktuellen Informationen zu Sicherheitslücken und Security Updates. (Bild 6)
Was ist nun aber mit Redakteuren?
Kein Problem: Das Dashboard lässt sich nämlich ziemlich einfach um weitere, eigene Widgets erweitern.
Über eine einfache YAML Konfiguration kann man bereits auf Basis der bestehenden Widgets eigene Varianten mit angepasster Konfiguration erstellen. Als Beispiel kann man etwa ein eigenes RSS-Feed Widget erzeugen, ohne eine Zeile PHP Code zu schreiben.
Sollte das nicht ausreichen, kann man natürlich auch komplett eigene Widgets entwickeln und auch diese wieder per YAML registrieren und im Backend verfügbar machen.
So kann man den Redakteuren so ziemlich jede gewünschte Information als Widget zur Verfügung stellen, wie etwa:
- Welche Seiten und Inhalte in meinem Bereich oder von meinen Favoriten wurden zuletzt geändert?
- Sind andere Kollegen (User mit gleicher BE Gruppe) aktuell online?
- Gibt es neue Features für Redakteure?
Die Möglichkeiten sind hier fast unbegrenzt.
Falls Redakteure doch mal eine Aufmunterung benötigen, warum nicht ein "Witz des Tages" Widget anbieten, das sich aus einer sicheren Quelle (z.B. vertrauenswürdiger Webservice) zufällig einen Witz raussucht und anzeigt?
Es gab hier schon Kollegen, die ein Random Katzenbilder-Widget erstellen wollten, zum Glück konnten wir das aber unterbinden. Schließlich sind wir seriöse Entwickler….
Fazit
In der TYPO3 v10 LTS sind viele neue Funktionen vorhanden, die sowohl im Frontend und Backend als auch für die Administration sinnvoll und hilfreich sind. Man kann jedem Betreiber einer TYPO3-Seite nur empfehlen, sich Gedanken über ein Upgrade auf Version 10 LTS zu machen.
Gerne beraten und unterstützen wir dabei! Wir freuen uns bereits auf die neuen Herausforderungen, die das Versionsupdate mit sich bringt.
Wenn Sie sich ein Update auf TYPO3 v10 vorstellen können, um von den neuen Funktionen zu profitieren, dann kontaktieren Sie uns gerne.
punkt.de GmbH
Sophienstr. 187
76185 Karlsruhe
Telefon: +49 (721) 9109-0
Telefax: +49 (721) 9109-100
https://www.punkt.de
Telefon: +49 (721) 9109-0
E-Mail: info@punkt.de
![]()